TL;DR
Algolia 沒有將 hugo 的 crawler 模板放上去,因爲 hugo 是基於主題的,而每個主題使用的 css 都不一樣。
如果你使用 hbstack,你可以參考我的 crawler 配置
1new Crawler({
2 appId: "xxxxxxxxx", // 更改爲你的appId
3 apiKey: "xxxxxxxxxx", // 更改爲你的apiKey
4 rateLimit: 8,
5 maxDepth: 10,
6 startUrls: ["https://travisbikkle.github.io/"],
7 // 注意這裏的多語言鏈接,和你hugo.yaml中的配置有關係,你可能是單站點,如zh-hant.youdomain.com
8 sitemaps: [
9 "https://travisbikkle.github.io/zh-hant/sitemap.xml",
10 "https://travisbikkle.github.io/zh-hant/sitemap.xml",
11 "https://travisbikkle.github.io/en/sitemap.xml",
12 ],
13 ignoreCanonicalTo: false,
14 discoveryPatterns: ["https://travisbikkle.github.io/**"],
15 schedule: "every 1 day at 3:00 pm",
16 actions: [
17 {
18 indexName: "xxxxxxxx", // 更改爲你的索引名稱
19 pathsToMatch: ["https://travisbikkle.github.io/**", "!*.xml"],
20 recordExtractor: ({ $, helpers }) => {
21 return helpers.docsearch({
22 recordProps: {
23 lvl0: {
24 selectors: "",
25 defaultValue: "Title",
26 },
27 lvl1: [
28 "h1.hb-blog-post-title",
29 ".hb-blog-post-content h1",
30 "h1.hb-docs-doc-title",
31 ".breadcrumb-item.active a",
32 ],
33 lvl2: [".hb-blog-post-content h2", ".hb-docs-doc-content h2"],
34 lvl3: [".hb-blog-post-content h3", ".hb-docs-doc-content h3"],
35 lvl4: [".hb-blog-post-content h4", ".hb-docs-doc-content h4"],
36 lvl5: [".hb-blog-post-content h5", ".hb-docs-doc-content h5"],
37 content: [
38 ".hb-blog-post-content p, .hb-blog-post-content li",
39 ".hb-docs-doc-content p, .hb-docs-doc-content li",
40 ],
41 },
42 indexHeadings: true,
43 aggregateContent: true,
44 recordVersion: "v3",
45 });
46 },
47 },
48 ],
49 initialIndexSettings: {
50 snzhaoyuaio: {
51 attributesForFaceting: ["type", "lang"],
52 attributesToRetrieve: ["hierarchy", "content", "anchor", "url"],
53 attributesToHighlight: ["hierarchy", "content"],
54 attributesToSnippet: ["content:10"],
55 camelCaseAttributes: ["hierarchy", "content"],
56 searchableAttributes: [
57 "unordered(hierarchy.lvl0)",
58 "unordered(hierarchy.lvl1)",
59 "unordered(hierarchy.lvl2)",
60 "unordered(hierarchy.lvl3)",
61 "unordered(hierarchy.lvl4)",
62 "unordered(hierarchy.lvl5)",
63 "unordered(hierarchy.lvl6)",
64 "content",
65 ],
66 distinct: true,
67 attributeForDistinct: "url",
68 customRanking: [
69 "desc(weight.pageRank)",
70 "desc(weight.level)",
71 "asc(weight.position)",
72 ],
73 ranking: [
74 "words",
75 "filters",
76 "typo",
77 "attribute",
78 "proximity",
79 "exact",
80 "custom",
81 ],
82 highlightPreTag: '<span class="algolia-docsearch-suggestion--highlight">',
83 highlightPostTag: "</span>",
84 minWordSizefor1Typo: 3,
85 minWordSizefor2Typos: 7,
86 allowTyposOnNumericTokens: false,
87 minProximity: 1,
88 ignorePlurals: true,
89 advancedSyntax: true,
90 attributeCriteriaComputedByMinProximity: true,
91 removeWordsIfNoResults: "allOptional",
92 },
93 },
94});
配置
本文假設你已經向 Algolia 申請了 appId 和 appKey。
你應該參考 HBstack 官方網站的 params.yaml 進行配置,建議 fork 一份全局搜索 docsearch,看懂並不難。
禁用 HBStack 中默認的 search 插件
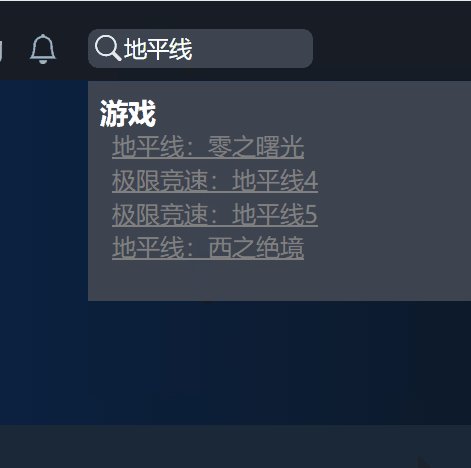
配置好 Algolia 後,按 CTRL K 會彈出兩個窗口。
可以全局搜索 search 並在代碼中註釋掉,包括 go.mod 以及 yaml 配置,重新發佈網站即可。