Tauri 號稱不強迫開發者(un-opinionated)、不依賴具體前端框架的(agnostic)桌面應用框架,Vue又以其簡單易上手的特點在開發者中非常流行。
Vue Devtools 是一款可以在瀏覽器控制檯中顯示 vue 程序詳情的小工具。
今天我們將它們結合起來,演示如何在一個新項目中配置 Vue Devtools.
前提
使用腳手架命令創建應用。
1cargo install create-tauri-app
2cargo create-tauri-app --rc
或
1pnpm create tauri-app --rc
安裝 Vue Devtools
windows
1$env:ELECTRON_CUSTOM_DIR=""; npm install -g @vue/devtools
linux or macos
1export ELECTRON_CUSTOM_DIR=""
2npm install -g @vue/devtools
使用 Vue Devtools
啓動 Vue Devtools
1vue-devtools
或將該命令加入到 package.json 中
1 "scripts": {
2 ...
3 "vue:dev-tools": "vue-devtools",
4 ...
5 }
引入 Vue Devtools
在 index.html 中引入。
1<!doctype html>
2<html lang="en">
3 <head>
4 <meta charset="UTF-8" />
5 <link rel="icon" type="image/svg+xml" href="/vite.svg" />
6 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
7 <title>Tauri + Vue + Typescript App</title>
8 </head>
9
10 <body>
11 <div id="app"></div>
12 <script type="module" src="/src/main.ts"></script>
13 <script src="http://localhost:8098"></script> <!-- 增加這一行 -->
14 </body>
15</html>
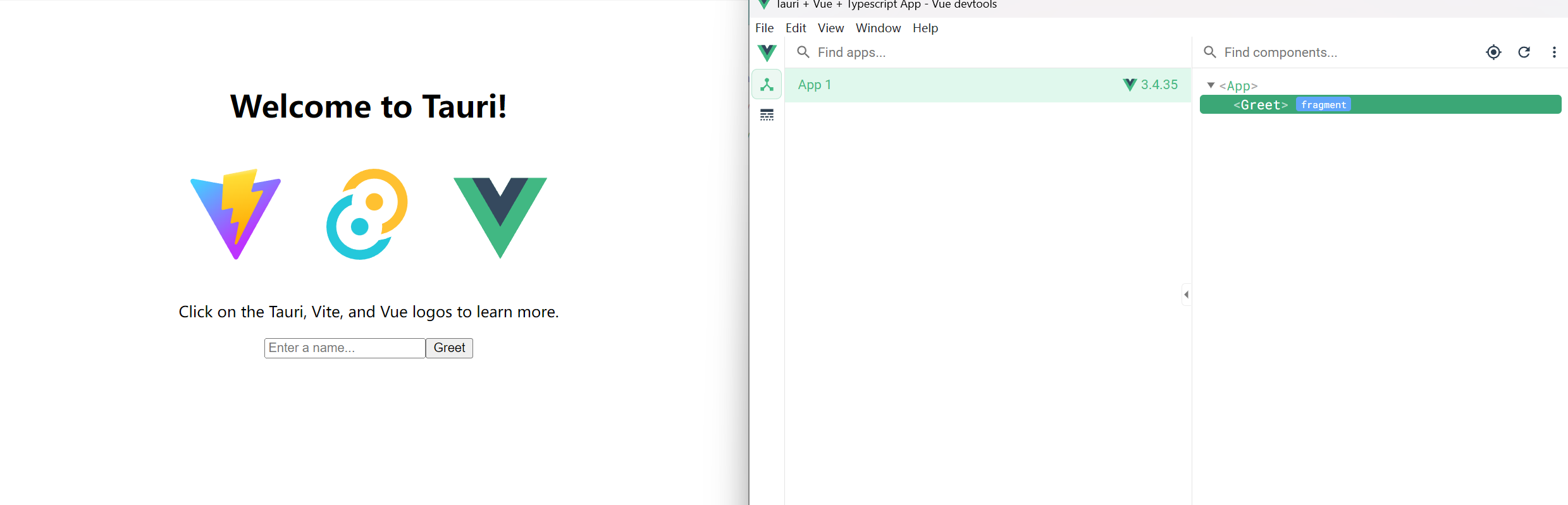
查看
此時,就可以在 tauri 中使用 vue-devtools 了。